Overview
Design Pattern library is a reference for understanding Western Union applications, process flows and UI patterns. It provides detailed design recommendations for various types of user interface elements and visual style guide.
The style guidelines are designed and created through careful consideration of users' needs, Western Union's business goals, and the attributes of the Western Union's brand. Ensuring their consistent application across the site maintains consistency and simplicity for users.
Ideation
We started with a vision of creating UI pattern assets for Western Union applications, soon we realized the potential of such application and impacts on both internal and external partners of Western Union. The first stage of the project was to create a list of patterns used across all the Western Union application both in desktop and mobile. Later, these patterns were documented based on a specific structure
1. What problems does the pattern solves?
2. How is the pattern used?
3. Where can the pattern be used?
In the next phase, to make access to all these documented patterns we have designed and developed pattern library website. Specifically in this phase we have focused on UI patterns and process flows and later the same was extended to visual designs and mobile patterns.

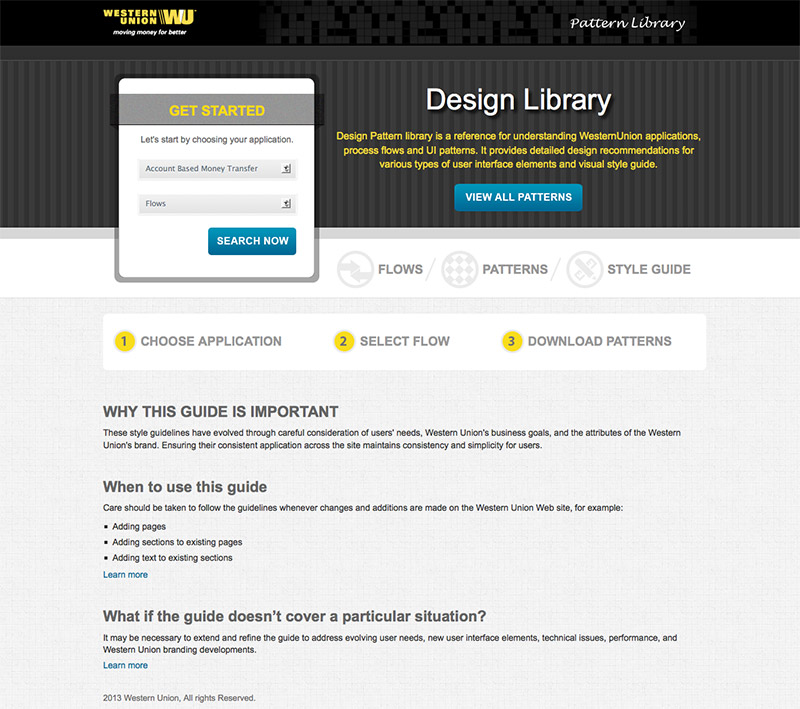
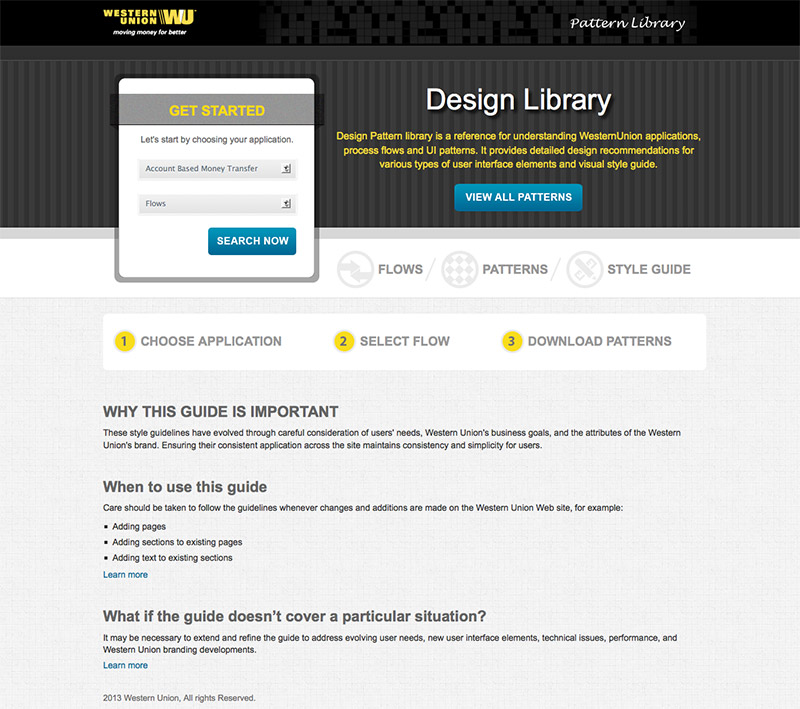
Pattern Library Home Page:
The portal is used by various user groups such as designers, developers, internal and external partners of Western Union. Thus, it is important to make the home page look interactive than explorative. Top section explains about the pattern library and provides an UI to get started with the application. Users can choose a specific application and select for process flows or UI patterns related to the applications. Home page also provides a three step process (Choose application - Select flow - Download patterns) to assists novice users.

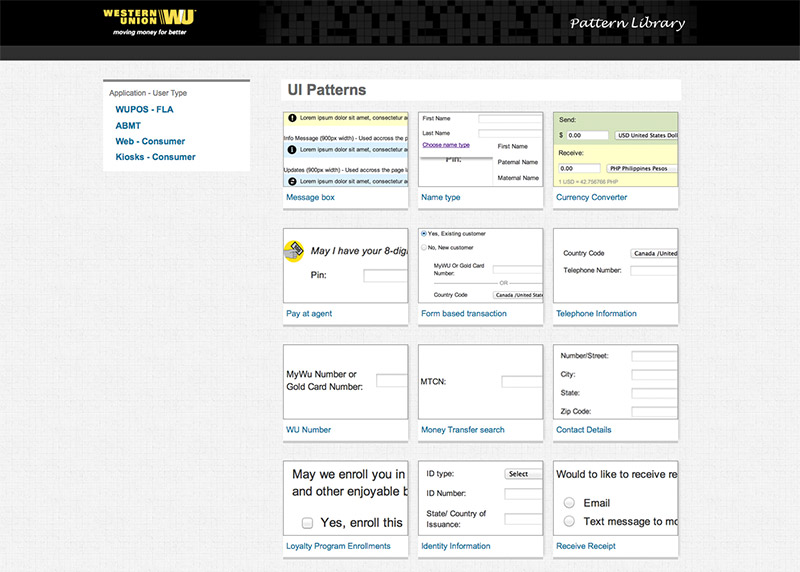
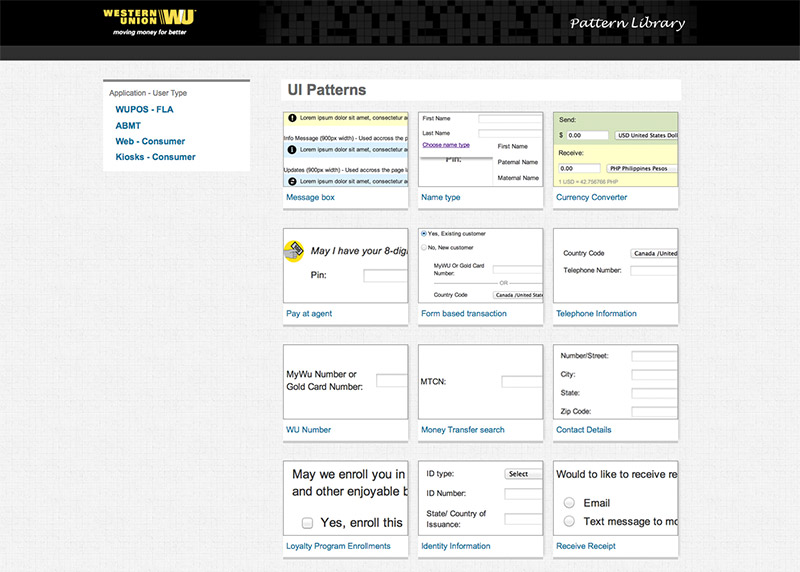
Search Patterns Page
The page provides list of all patterns used across all Western Union applications, these patterns can be filter based on specific application type, desktop, Kiosks and mobile.

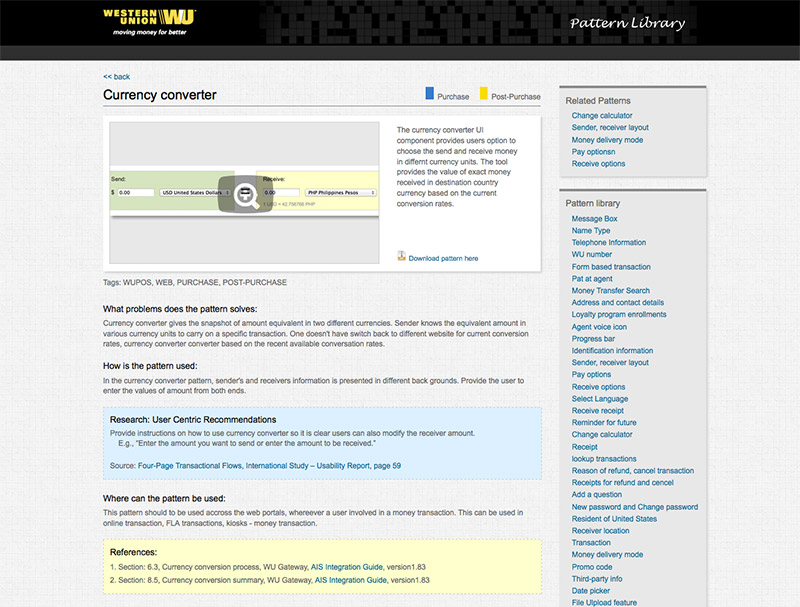
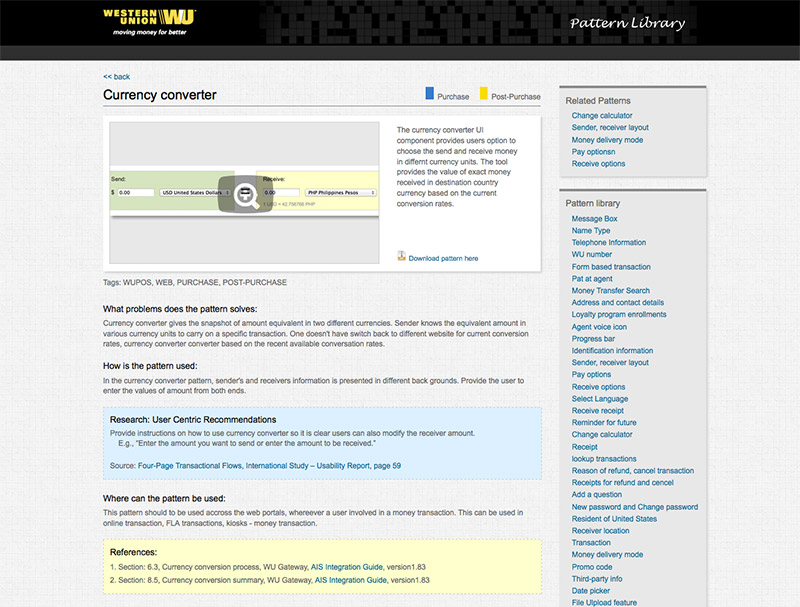
Pattern details page
The page consists of information related to specific pattern, currency converter in this case. User can click on the pattern image to interact with the pattern, thus one can notice the pattern behavior way before implementing on the new application. Every pattern has a description, and also provides insights on how and where pattern is used. Apart from the following information, most of the patterns have insights from usability evaluations and best web UI practices.
Users can download the code for the UI pattern and use the reference section for api integration guides.

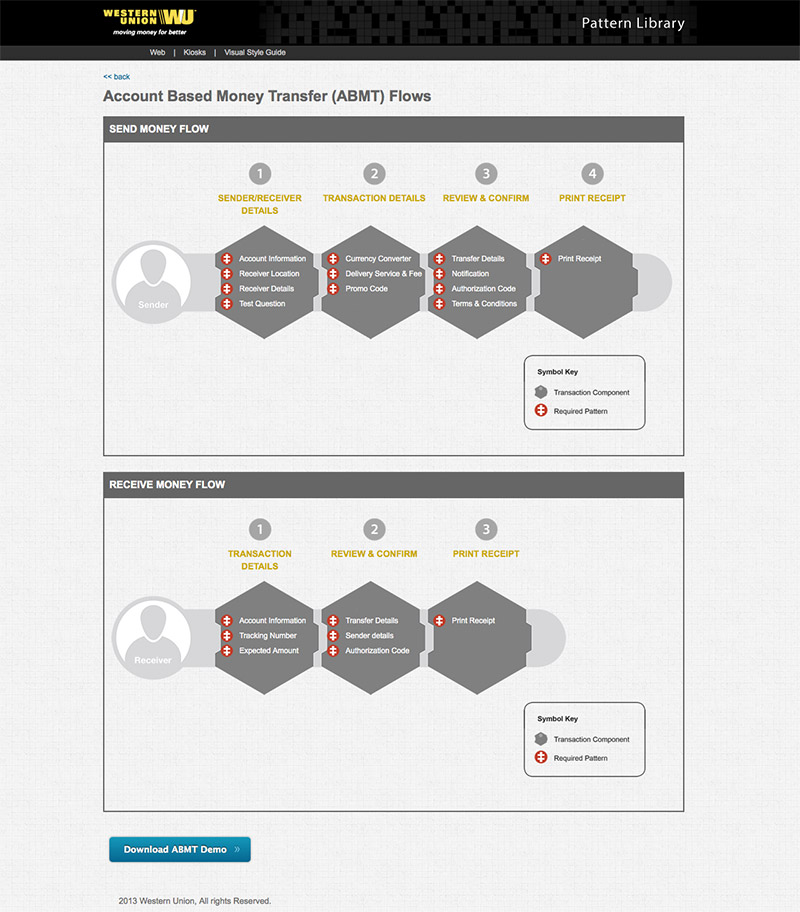
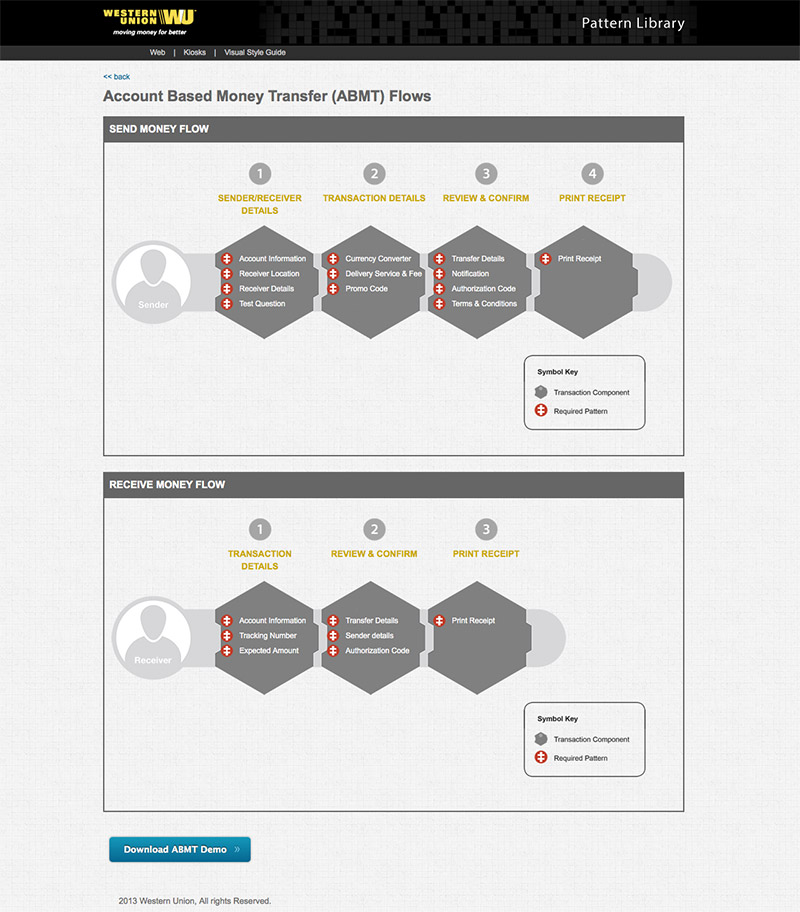
Process flow page
The following page illustrates a process flows for a specific application. It provides a snapshot of flows, and how each flow is simplified into steps and what patterns present in each step. User can click on each pattern to view information and download.
 Pattern Library Home Page:
Pattern Library Home Page: Search Patterns Page
Search Patterns Page Pattern details page
Pattern details page Process flow page
Process flow page